Project Overview
Unblend is a mental health SaaS inspired by Internal Family Systems. We built an MVP based on key problems we identified within Facebook and Reddit groups. We also have a subject matter expert onboard who regularly interacts with clients, and can represent their problems well.
Unblend is a personal project. I’m in a team of 3, including a full-stack developer and an IFS practitioner/therapist who serves as our subject matter expert.
Output and Deliverables
Drafted requirements
The app went through two requirements drafting phases:
First version:
- Based on requirements drafted with the subject matter expert
- Developed questions to help the non-tech project owner translate observations into tangible features
We developed an initial version of the MVP based on our initially drafted scope.

Second version:
- Based on requirements I drafted that were tied closely to the problems I was observing within the IFS community’s Facebook and Reddit groups
- Prioritized product positioning; differentiation makes it easier in the face of two existing paid apps with user bases
- Partially a response to long development times, scope creep, and the expansion of existing apps in the market that shared the same scope and features as us

UX/UI screens
After realigning the MVP, I wanted to contribute to a more agile development time.
I focused on fleshing out the live mapping page because that was the main feature.
During my research I learned that users were using alternative apps like Miro and Xmind to create their parts maps.

I designed simple interfaces that mimicked the UI of those apps to increase their familiarity with the app and reduce onboarding friction.
The live version of the app is still under development and doesn’t reflect the end-goal UI.
Content strategy & initial content
We are currently working on publishing content for Unblend. I talk more about the content strategy, and why I chose that approach here.
The live version of the site is still under development and doesn’t reflect the end-goal content library.
Key Objectives
Our primary objectives for the project include:
- Identify the “optimal MVP”. More on challenges.
- Develop and release an MVP with features that were directly influenced by the existing/recurring problems observed within the IFS Reddit and Facebook communities
- Acquire feedback from beta users, possibly gain insight on customer-problem fit and validate the MVP
Tasks Performed
Product development and project management
- Interview subject matter expert to define user requirements based on his observations within the community and interactions with end-users
- Define prioritization for requirements in accordance to user problems, gaps in product features from competitors, and development feasibility
- Join online communities frequented by the end-users and actively participate in discussions or pose questions myself to develop a consistent presence and slowly build trust within the community
- Become the team’s go-to expert for the end-user by understanding their key problems and reservations
- Define the project scope based directly on end-user’s key problems, advocating for features to get the subject matter expert and developer on board
UI & UX
- Create all UI and UX assets on Figma on a micro and macro level - from the UI interface to prototyping the interaction design to creating a design system
Why didn’t you do user interviews?
Our subject matter expert is a credible source for this because he directly interfaces with our end-users as a therapist/practitioner.
Also:
- This niche is averse to people building products off of them; invitations for a survey would be a waste of time and potentially alienate myself from the community
- There were already previous questions from previous product developers that helped unravel friction points
- The community is incredibly vocal about their problems regarding the IFS process; the important part was noticing patterns and identifying opportunities and priorities
Content
- Develop a content strategy and assign content tasks to the subject matter expert
- Develop thought leadership and instructional content with input from the subject matter expert, and ChatGPT for scale
Challenges
How can we differentiate ourselves from existing products?
Differentiation wasn’t a priority early on. The original requirements and project scope closely mirrored what was already on the market, with differences based on what the subject matter expert wanted.
Contributing factors to the decision
- Existing apps started maturing. They were releasing new features, fleshing out existing features, and providing QOL and UI updates.
- In keeping up with the above, there was a persistent scope creep in the project. We kept asking ourselves how we could make ours better than those that already existed.
- Numerous GPT-based apps came out during our development period, with one gaining significant traction.
Why I advocated for differentiation
- The goal was always to validate the app quickly and acquire users. It would be more difficult to incentivize users to try us out because we didn’t offer anything new.
- We only had one developer. We had to work hard just to get to their “basic” version. This doesn’t work for an MVP approach.
- An AI-powered chatbot was our primary feature. Feedback I saw towards these existing and new apps reflected ambivalence around AI in their workflow
How I defined what made us different
I will talk more about it below.
How do we know which features will be most useful to users, without direct user feedback?
Ideally, we’d have acquired a group of beta testers first to ensure that the features we were developing actually represented real-world problems.
In place of other users, the subject matter expert and myself guided the product development for the following reasons:
- I am an IFS client myself and represented our end-users: enthusiasts who were keen on developing IFS skills on their own, and sought to practice the model on their own outside of sessions with a professional.
- As a practitioner, he represented another possible group of end-users: professionals who were looking for tools to support their private practice.
He is a mental health practitioner who regularly saw clients within the IFS community. He regularly interfaced with our end-users and had an understanding of their difficulties when it comes to the IFS process, and how an app could supplement their ongoing therapy.
To ensure that other problems were well-represented, I joined very active Facebook and Reddit groups in the niche to:
- Identify key problems and frustrations by observing common trends and most frequent discussion points
- Understand the end-users’ feedback and thoughts on existing products
- Understand why prospects aren’t using existing products to help me understand what would incentivize them
- Develop a presence in the community to build some trust; to avoid looking like I was purely “astroturfing”
Our combined experience as both practitioner and client + the latest feedback we were gathering from indirect discussions within the community was sufficient in developing an MVP that was rooted in actual problems.
How do we incentivize users to try our MVP when there are already existing paid options in the market, with active user bases?
Aside from clear product differentiation from competitors, I also worked on addressing friction points in the UX.
The user journey was one of my primary focuses because I wanted to provide clear, easy incentives for trying us out.
What is the UX for the existing options?
- Users are asked to download an app and create an account
- Majority of the features are locked behind a paid subscription, with the free trial offering very limited interactions with key features
- Both apps use limited free trials for up to 7 days
What problems could these present for the user?
- Both apps’ landing pages do not speak to features, only vague benefits. Users are asked to download an app before fully understanding what the app can do for them
- Key features are locked behind paywalls, prohibiting users from truly experiencing the product prior to making an investment
- Time-limited access assumes that users are willing to explore the app on their own timeline; assumes all downloads are from users who are ready-to-buy
How can we provide a better UX?
- Clearly showcase what users can do with the app, and how features are directly tied to their problems
- Adopt a quantity-based freemium structure to allow users to interact with all parts of the app, with key upgrades locked behind a subscription similar to Figma’s structure
- The freemium structure allows users to integrate the app in their own lives, at their own pace, and accommodates users who are only exploring features
Approach
Our goal has always been to launch an MVP quickly and get validation.
After working through the first version of the app and experiencing the contributing factors mentioned above, we pared down the MVP to a simpler version.

Instead of going horizontal (many features, many uses), we decided to go vertical (one feature, in-depth features supporting that one feature).
I advocated for this approach because:
- Specializing would provide a clear differentiator, and incentive, to users
- We had limited development capability; competing on the same wavelength inevitably leads to scope creep
- My research reflected that there was a clear interest in a specific problem, ripe with content opportunities, that wasn’t yet being fully tapped
More importantly:
We were feeling deflated, sinking time into a project with zero users. Being connected directly to the user’s problem, with concrete proof that they existed, helped us move the needle forward.
Product Development Process
Setting the criteria for what problem to solve
I set some criteria to narrow down which problems our product could solve:

1) Which step of the IFS process do users frequently seek a tool for?
Signals interest within the community. If they are actively looking for a tool or a guide on how to solve their problem, it’s a signal that it could be profitable.
2) What feature might competitors have, but is not yet fully developed?
Offers opportunities for differentiation; because our competitors focused mostly on guided meditations and chatbots, we could specialize in something else entirely.
3) What problem offers promising opportunities for content/marketing efforts?
Reveals which topic has many opportunities for content. Do users ask a lot of questions about how to solve the problem? Do they actively look for resources in solving the problem? Is there an existing opportunity to provide resources that would directly speak to their needs?
4) What specific feature could we potentially focus on to establish a distinct advantage in the market?
Provides clear trailheads for positioning. Instead of saying “We do everything” - we can position ourselves as the dedication solution for X problem.
Identifying our defining feature and problem
In looking at online communities and corroborating that information with our subject matter expert’s feedback, I found the following themes:
Which step of the IFS process do users frequently seek a tool for?
- How to unblend
- how to access more self-energy
- how to do parts mapping
- how to visualize my parts
- how to ask parts questions
What feature might competitors have, but is not yet fully developed?
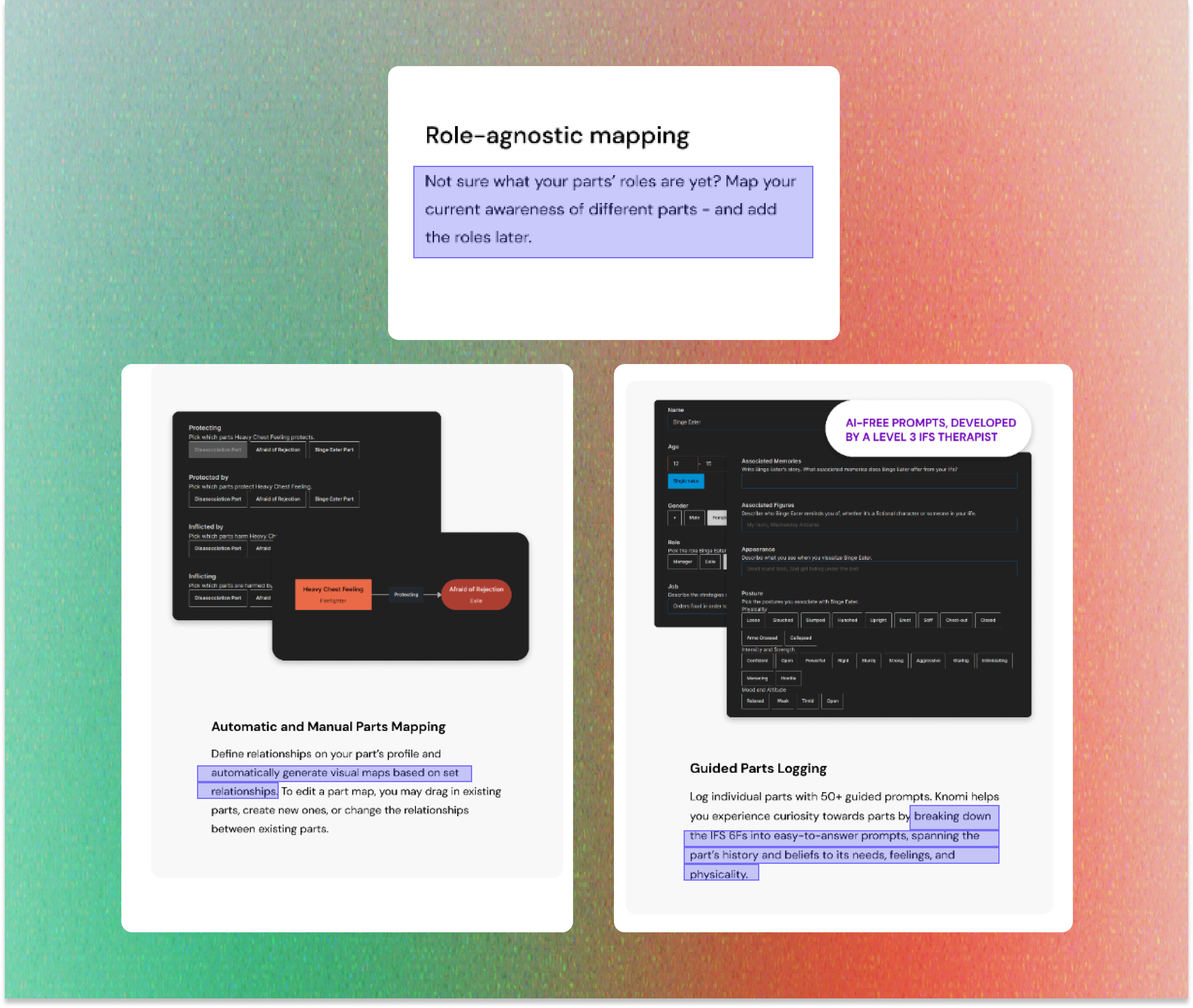
- Dynamic parts mapping
- Prompts and questionnaire for easy logging
- Straightforward answers to “how do I do this”-type questions
What problem offers promising opportunities for content/marketing efforts?
End-users typically use very active Facebook and Reddit communities to crowdsource tactical advice and insight from practitioners and clients alike.
This gives them access to “high-level” insight, without having to pay for therapy.
Questions typically revolve around the process of “doing” the therapy:
- How do I unblend?
- How do I map my parts?
- How do I know if I’m blended?
- How do I distinguish between a Manager and a Firefighter?
- How do I do the IFS work if I have a part that doesn’t want me to?
What specific feature could we potentially focus on to establish a distinct advantage in the market?
The literature encourages the community to map their parts as part of their therapy work.
Throughout my research, I found that there was an active desire for parts mapping, but difficulty in starting the process, or finding a tool that best suits their needs.
I decided to make parts mapping our primary focus after seeing a consistent desire for a parts mapping tool in the community - even with the two existing apps already offering parts mapping.
Understanding the “problem-behind-the-problem” - finding our strategy and positioning
“I have a hard time doing parts mapping” is the surface-level problem.
Understanding the problem-behind-the-problem = positioning. When you speak directly to their beliefs and problems, end-users feel like the solution is 100% for them.
What’s stopping users from doing parts mapping?
Poor UX
- Existing solutions are prohibitive and gated by payments. Timed trials don’t work well with the user base because they want more time to explore the app on their own pace
Personal issues
- Users are not confident with their own ability to map parts
- Users are unsure how to physically draw maps
- Users need reassurance that what they are experiencing and doing is the “correct way”
Process issues
- Users have a hard time reflecting the dynamic and changing nature of parts
- Users have a hard time visualizing complex maps

Content strategy & development process
Positioning & messaging for the landing page
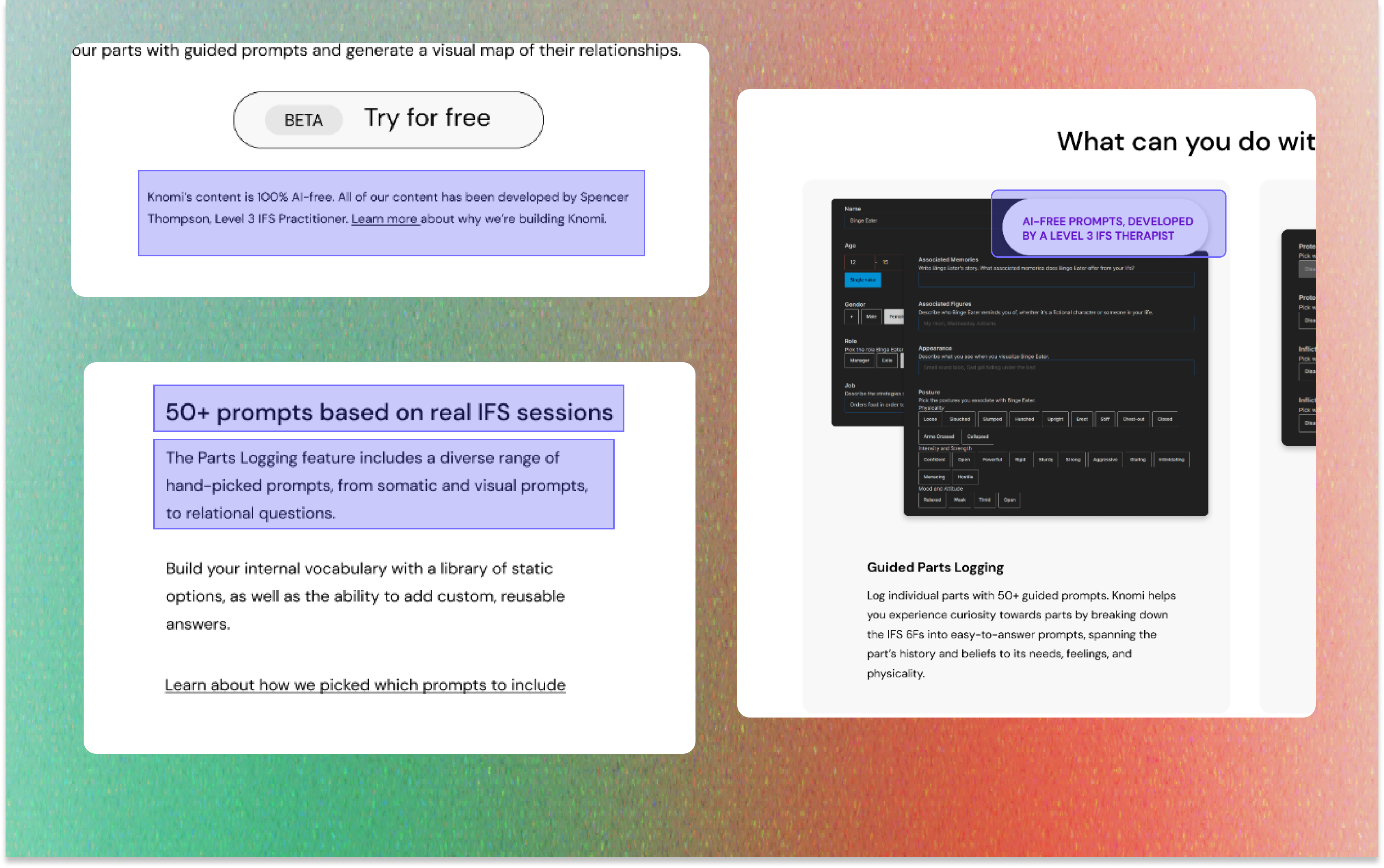
Unblend embraces the complexity of maps - and has features that support that

I provide different visual examples of how flexible Unblend is. I speak to how parts change over time - which is “meta” in the IFS community.
Unblend’s content is developed by a level 3 IFS therapist

I always highlight that our content is developed by a subject matter expert in the community.
Since there has been an influx of GPT/AI-powered chatbots over the last year, the community has become wary of IFS apps wondering if they were developed by real therapists. This reduces suspicion towards us.
Unblend is easy to use and user-friendly for the quickly-overwhelmed

Addresses the apprehension around mapping because it’s difficult. I specifically use the words “generate” and “automatic” to communicate the simplicity of creating a map using our product.
See full low-fi layout here. This does not reflect the final state of the landing page - it is a quick blueprint for our LP messaging.
Content strategy
My strategy is to develop a content library that supports users in actually using the product, through:
Strictly instructional content
- Instructional videos with the subject matter expert on exploring the primary feature
- Smaller articles on how to create a profile, how to create context-based maps, how to edit part roles
Supporting articles
Aside from content that guides them into using the product, I also want to publish content that would address emotional friction points in using the product:
My intention is to group these titles in terms of the user journey and add them as helpful hints in specific areas of the product, or as triggered by specific behavior.
For example, if a user interacts with the Role button for the first time, or hovers over it and doesn’t do anything for 3 minutes, there could be a pop-up on the upper right corner indicating a helpful tip.
Why not go for bigger pillar articles?
Although IFS is a relatively non-competitive niche for SEO, I’m not choosing it as our primary distribution channel because:
- End-users in the community are intent on learning from their peers or key opinion leaders. They tend to be suspicious of anonymous publishing bodies
- The Facebook and Reddit groups are incredibly active - this is a great organic distribution channel
- There is a preference for live calls, cohorts, and worksheets as opposed to long-form articles
What next?
Now that the MVP is live with the barebones UI, my immediate goals are to:
- Develop and publish instructional articles for users
- Engage in community activities to invite users to use our platform
- Find if partnerships with therapists could incentivize them to encourage users to use the platform